Quand ca coince, un coup de display: none; et c’est réglé ! 
.reply-new{
margin: 35px 0 0 -206px !important;
position: absolute;
font-size: 12px;
}
Je reviens là dessus, 35 pixels c’est pas assez, 50 c’est bien mieux sinon ça mord sur un élément, c’est corrigé dans le code plus haut.
Yep, le pseudo à qui on répond, je viens de m’en rendre compte aussi.
Je pense rétrécir le bouton de mon coté…
Bon, maintenant je m’attaque à la home du site ! Hmm nope, la flemme. 
Nan la home est très bien (je la visite jamais remarque  ), on est déjà bien arrivés à un truc plus potable que l’horreur blanche de départ.
), on est déjà bien arrivés à un truc plus potable que l’horreur blanche de départ.
(I DISAGREE, YOU GOT NO TASTE. DO YOU USE ANDROID TOO?)  (non mais oh :P)
(non mais oh :P)
Ah ben oui tiens et j’aime ça ![]()
Quelqu’un aurait une sauvegarde d’une page complète de l’ancien forum ? Je pensais retrouver le style de l’ancien forum sur archive.org ou dans le cache de Google mais j’ai fait chou blanc. Je ne trouve même pas le vieux logo Cafzone. 
Edit : ah si j’ai retrouvé les images de la version GlopNuke :


![]()
![]()
![]()
![]()
Il y a les screenshots sur le post d’annonce de la v5
Merci mais il faudrait un sujet du forum, pas la page d’accueil, et dans l’idéal il faudrait la page HTML avec le style : CSS et images.
J’ai trouvé ca de mon coté:
http://web.archive.org/web/20051202082106/http://www.cafzone.net/ipb/index.php?showtopic=10126
http://web.archive.org/web/20081128231007/http://www.geekzone.fr/ipb/index.php?showtopic=43436
Toute une flopée ici: http://web.archive.org/web//http://www.cafzone.net/ipb/index.php?showtopic=
Je sais pas quelle version tu cherches mais pour l’avant dernière : http://web.archive.org/web/20140824064732/http://www.geekzone.fr/ipb/topic/14928-css-centrer-une-image-verticalement-et-proprement
Merci.  J’avais fait la même requête mais je ne trouvais que des archives sans aucun style …
J’avais fait la même requête mais je ne trouvais que des archives sans aucun style …
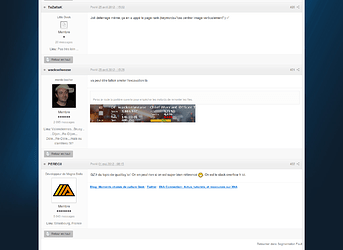
Edit : Voilà le résultat pour l’instant :
Si vous voulez vous amuser 
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("forum.geekzone.fr") {
/* utiliser un fond moins blanc */
body {background: #e5e5e5 !important;}
/***** messages *****/
div.post-cloak {
background: #f2f2f2 !important;
/* ajouter un fond sans utiliser l'espace vide au-dessus */
background: linear-gradient(to bottom, transparent 12px, #f2f2f2 12px) !important;
}
/***** message *****/
/* bordure supérieure */
div.ember-view.gutter {
/*border-top: 2em solid #eee !important;*/
background: linear-gradient(0deg, #ddd 0%, transparent 2em) !important;
}
/***** nom et titre de l'utilisateur */
.topic-meta-data {margin-left: -8em !important;}
/* afficher le nom de l'utilisateur au-dessus de son avatar */
.names .username {
border-right: thin solid #aaa !important;
/*margin-left: -4.2em !important;*/
width: 8em;
display: block;
}
/* ajouter le rond qui ne sert à rien devant le nom */
.names .username:before {
content: "\25cf\00a0\00a0";
color: #444;
}
/* et le titre en-dessous */
.names .user-title {
padding-top: 1em !important;
float: left !important;
}
/* avatar */
div.topic-avatar {
width: 8em !important;
text-align: center !important;
}
div.topic-avatar img.avatar {
/* décaler vers le bas */
margin-top: 4em !important;
border: thin solid #ccc !important;
}
/* contenu du message */
div.topic-body div.contents {
border-left: thin solid #aaa !important;
/* décaler vers le haut pour utiliser l'espace laissé vide */
margin-top: -1em !important;
/* décaler vers la droite pour laisser de la place pour l'avatar */
padding-left: 0.5em !important;
}
/**** avatar *****/
img.avatar {
/* supprimer la bordure arrondie */
border-radius: 0px !important;
}
}YERK LE MONSTRE HYBRIDE.  Never (pour info on a tout l’ancien forum archivé et fonctionnel dans un coin :p)
Never (pour info on a tout l’ancien forum archivé et fonctionnel dans un coin :p)
Yep, pour le coup, autant je peux comprendre les envies de changer la couleur du bouzin (même si moi, le blanc me va très bien, c’est assorti à ma couleur de peau), autant revenir à une présentation antédiluvienne que ce genre de nouveaux outils essaient justement de faire disparaitre pour de bon, je trouve ça contre-productif. Bon, après, c’est vous qui l’utilisez hein, mais contrairement à des ajustements de couleurs, ça me parait inutilement lourd à maintenir, surtout vu les changements réguliers sur le soft. Et puis en plus, pour revenir à un truc que je trouve quand même nettement plus austère.
Mais bon, après, chacun ses gouts hein. Je voulais juste donner mon sentiment. 
Rha le blanc, j’ai pensé à nous, ils viennent de changer l’interface (heureusement optionnel) du logiciel de CRM dont je suis intégrateur, c’est passé en blanc sur blanc, après 15mn d’utilisation, j’en pouvais plus, j’avais les yeux qui saignaient.
Ahaha @Moe il me fait penser à ces vieux qui aiment pas le changement et qui reconstituent leur ancienne maison au meuble près dans l’auspice tout neuf 
Si le blanc vous crame les yeux, pensez aussi à baisser la luminosité. Ca peut etre un bon indicateur qu’elle est un peu trop forte 
Oui et non, des sites comme Google ou GitHub utilisent un fond blanc et je les trouve moins blancs, probablement car ils utilisent davantage de couleurs et de texte contrasté. Ici en dehors des avatars, les messages ne contiennent pas de couleurs et le texte est un peu trop clair.
Pour le style que j’ai montré plus haut je partage vos inquiétudes, ça n’a aucun intérêt de revenir à l’ancien style mais j’avais envie de me lancer le défi de refaire le style de la V3 en CSS.
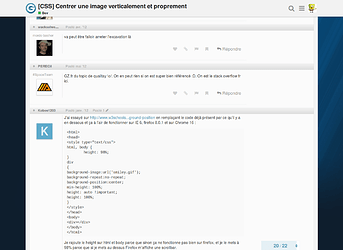
Et maintenant, jouez au jeu des 7 erreurs :
Code :
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("forum.geekzone.fr") {
/* utiliser un fond moins blanc */
body {
background: #0E1E2D url("http://forum.geekzone.fr/uploads/default/original/3X/f/4/f4f224617235b8e17969f268b3feea38d7b036e8.jpg") no-repeat fixed !important;
}
/* conteneur général */
#main-outlet > *, #main-outlet > div.ember-view {
padding: 1em !important;
background: #f5f5f5 !important;
}
/* conteneur des messages */
section#topic {
border: 1px solid #DCDCDC !important;;
}
/***** messages *****/
div.post-cloak {
background: #f2f2f2 !important;
/* ajouter un fond sans utiliser l'espace vide au-dessus */
background: linear-gradient(to bottom, transparent 12px, #f2f2f2 12px) !important;
}
/* colorer un message sur deux */
/*div.post-cloak:nth-child(odd) {
background: #fafafa !important;
background: linear-gradient(to bottom, transparent 12px, #fafafa 12px) !important;
}*/
div.posts-wrapper {
/*max-width: 800px !important;*/
}
/***** message *****/
/* bordure supérieure */
div.ember-view.gutter {
/*border-top: 2em solid #eee !important;*/
background: linear-gradient(180deg, #f3f3f3 0px, #ddd 24px, transparent 24px) !important;
}
/***** nom et titre de l'utilisateur */
.topic-meta-data {
margin-left: -8em !important;
/* utiliser de l'espace pour les utilisateurs sans titre */
min-height: 3em !important;
}
/* afficher le nom de l'utilisateur au-dessus de son avatar */
.names .username {
width: 8em;
display: block;
}
/* ajouter le rond qui ne sert à rien devant le nom */
.names .username:before {
content: "\25cf\00a0\00a0";
color: #b2b2b2;
font-size: 1.25em;
}
/* et le titre en-dessous */
.names .user-title {
padding-top: 1em !important;
float: left !important;
max-width: 10em !important;
}
/* date */
.topic-meta-data .post-info {
float: none !important;
padding-left: 1em !important;
}
.topic-meta-data .post-info:before {
content: "Posté ";
color: #a2a2a2 !important;
}
/* avatar */
div.topic-avatar {
width: 8em !important;
text-align: center !important;
}
div.topic-avatar img.avatar {
/* décaler vers le bas */
width: 60px !important;
height: 60px !important;
margin-top: 4em !important;
border: thin solid #ccc !important;
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1) !important;
}
/* contenu du message */
div.topic-body div.contents {
border-left: thin solid #ddd !important;
/* décaler vers le haut pour utiliser l'espace laissé vide */
margin-top: -1em !important;
/* décaler vers la droite pour laisser de la place pour l'avatar */
padding-left: 0.5em !important;
}
/**** avatar *****/
img.avatar {
/* supprimer la bordure arrondie */
border-radius: 0px !important;
}
}
Ca va être pratique pour les indentations 
Hop hop hop, la dernière mise à jour du forum a ajouté un truc flottant pour indiquer le nombre de posts quand on scroll, du coup sur ma config stylish elle est en plein sur les messages, ce qui est pas bien, petite modif du code kivabien (c’est tout en bas au cas où):
[code]@import url(https://fonts.googleapis.com/css?family=Open+Sans:400,300,300italic,400italic,700,700italic);
@-moz-document domain(« forum.geekzone.fr »){
body {
background-color: #353643
}
/html {
font-family: « Open Sans », Helvetica,Arial,sans-serif;
}/
#main-outlet {
background-color: #F4F4F2;
}
.user-title {
display: block !important;
margin-top: -7px;
}
.topic-meta-data {
margin-left: 60px;
margin-top: 10px;
}
.embedded-posts {
margin: 0 0 0 10px !important;
width: 1088px !important;
background: transparent;
border: none;
}
.embedded-posts .topic-avatar {
margin-left: 4px;
}
.embedded-posts .trigger-user-card {
margin-left: -8px;
}
.small-action-desc { /* x mois plus tard */
margin-left: 20px;
line-height: 25px;
}
.fa {
line-height: 15px; /* Horloge */
}
/.reply-new {
display: none !important;
}/
.reply-new{
margin: 48px 0 0 -206px !important;
position: absolute;
font-size: 12px;
}
/.embedded-posts .topic-body {
border: none;
}/
.topic-body {
min-width: 1066px; /* deux premières lignes modifient la taille */
z-index:0;
background-color:white;
border-radius: 5px;
border: 1px solid #ececec;
margin: 10px;
box-shadow: 6px 6px 6px -4px rgba(57, 57, 57, 0.4);
}
.post-menu-area {
margin-bottom: 0;
}
.cooked p {
color: #000;
}
.quote .title {
border-left: 3px solid #ddd !important;
border-right: 3px solid #ddd;
border-top: 1px solid #ddd;
background-color: #f6f6f6 !important;
}
blockquote {
background-color: #f6f6f6;
border-left: 3px solid #ddd;
border-right: 3px solid #ddd;
border-bottom: 1px solid #ddd;
}
.topic-avatar {
margin-left: 20px;
margin-top: 12px;
position: absolute;
z-index:1;
border-top: none;
}
a.mention {
background-color: #BBD3DD;
}
.reply-to-tab {
background-color: #BBD3DD;
padding: 0.35em;
border-radius: 5px;
color: #555 !important;
}
/.topic-timeline {
position: relative;
left: 185px;/
}
.timeline-replies {
color: #a2a2a2;
}
.timeline-container {
margin-left: 1105px;
}
}
[/code]
Comme d’hab pour les utilisateurs chrome faut virer la deuxième ligne et la dernière accolade.
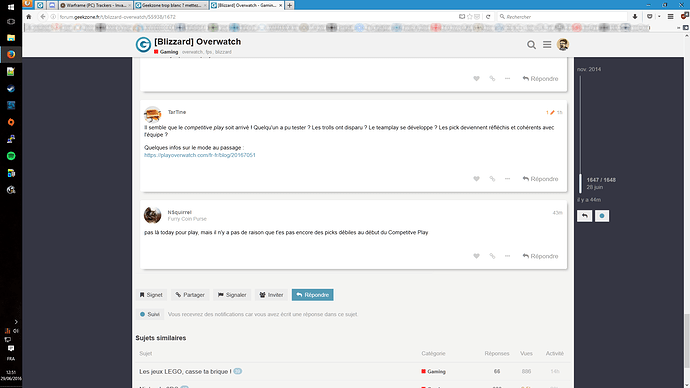
Ca donne ceci:
Merci, ca repose les yeux!
A quand une version full dark pour être à la mode chez les jeunes informaticiens ?